What Links Here?
Outbound Links
- ⭐ unpack
- "Kids Coding" doodle from google
- google_bunny.png
- 🖼️ google_bunny.png
- Course 1 from Code.org
- code_dot_org.png
- 🖼️ code_dot_org.png
- Google Doodle: Kids Coding
- exercism
- Code wars
- stack overflow
- ⭐ google-doodle-kids-coding
- 🖼️ Google Doodle: Kids Coding
- ⭐ google-doodle-kids-coding
- ⭐ course-1-from-codeorg
- 🖼️ Course 1 from Code.org
- ⭐ course-1-from-codeorg
- ⭐ cargo-bot
- 🖼️ Cargo-Bot
- ⭐ cargo-bot
- ⭐ lightbot
- 🖼️ LightBot
- ⭐ lightbot
- ⭐ daisy-the-dinosaur
- 🖼️ Daisy The Dinosaur
- ⭐ daisy-the-dinosaur
- ⭐ run-marco
- 🖼️ Run Marco!
- ⭐ run-marco
- ⭐ fix-the-factory
- 🖼️ Fix the Factory
- ⭐ fix-the-factory
- ⭐ kodable
- 🖼️ Kodable
- ⭐ kodable
- ⭐ robozzle
- 🖼️ RoboZZle
- ⭐ robozzle
- ⭐ human-resource-machine
- 🖼️ Human Resource Machine
- ⭐ human-resource-machine
- ⭐ hopscotch
- 🖼️ Hopscotch
- ⭐ hopscotch
- ⭐ swift-playgrounds
- 🖼️ Swift Playgrounds
- ⭐ swift-playgrounds
- ⭐ small-basic
- 🖼️ Small Basic
- ⭐ small-basic
- ⭐ tynker
- 🖼️ Tynker
- ⭐ tynker
- HopScotch
- Code Combat
- Blockly
- Course 1 from Code.org
- Logo
- AppInventor
- Tynker
- Small Basic
- Swift Playgrounds
- MakeCode
- Google Doodle: Kids Coding
- Colobot
- Code Guppy
- Teaching Kids Programming
- Wikipedia:NetLogo
- ⭐ maths-education-games
Kids Coding
There's a wide range of apps and websites to help kids get into coding.
The simplest apps all used a block-based approach, where you build a program by dragging and dropping blocks that snap together. Each block is an instruction. Games will start with very instructions available and build up as you progress through the levels.
Fitting the kid to the tool is a real art-form!
If someone is forced to use a tool that they are far too advanced for: it is very frustrating. If someone is forced to use a tool that they are not ready for: it is very frustrating.
But the problem is... even when the tool is a good match: coding can still be extremely frustrating! It's made frustrating by our mindset, or "attitude", and how this translates into our actions and our beliefs.
So here's a handy guide to help you instantly trouble-shoot the cause of their feeling...
| Feeling | Cause |
|---|---|
| Student is frustrated | Perhaps the coding environment is too hard for them! |
| Student is frustrated | Perhaps the coding environment is too easy for them! |
| Student is frustrated | Perhaps the coding environment is well suited, but their mindset (their attitude) on the day is not helping them. |
Do you see? It's an art-form!
The best thing is to try and "unpack" the feeling. Are they bored? Are they confused? Here's a slightly more nuanced table...
| Feeling | Cause |
|---|---|
| Student is very confused | Perhaps the coding environment is too hard for them! |
| Student is bored | Perhaps the coding environment is too easy for them! |
| Student is angry | Perhaps the coding environment is well suited, but their mindset (their attitude) on the day is not helping them. |
And I say "perhaps" because changing the coding environment might be too drastic a change.
If they are confused or angry: perhaps they just need coaching or prompting or quizzing or guidance within the current environment.
Or if they're bored they may just need to find a way to skip a level or two within the environment, or simpler still: find a way to "speed up" the running of the examples they are tinkering with. (Sometimes there are fast-forward or speed controls... I wish more items offered this)
A learning path for very young kids
For young kids, even pre-reading, and for absolute beginners of any age, here's what I suggest you try:
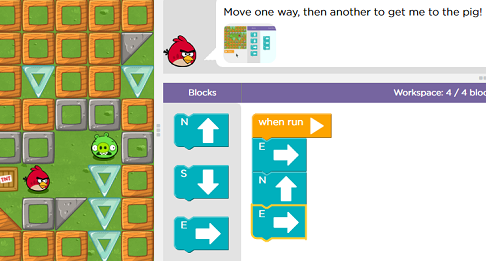
First get them to do the "Kids Coding" doodle from google.
It looks like this:
It's super cute, there are just 6 levels, and it teaches you the basics of writing a short program, running it, and trying again. You learn to avoid repetition by using simple loops.
Then get them to try Course 1 from Code.org.
This course starts extremely slowly, so you might need to help them skip over a few of the easier lessons: but only if they're bored... if they're having fun let them go as slow as they want.
Those two programs represent a great start!
Next, get them to decompile the Windows Operating system and have them patch a DLL at runtime. Woah, no, wait a second, we need to step back a little.
Beyond Blocks: What comes next?
Drag-and-drop block coding can take you pretty far, but eventually you'll want to graduate to a text-based programming language.
An intermediate step between "blocks" and "text" is the style used by Tynker -- where the code is shown as blocks, but if you move a slider across it becomes text. This is a neat idea.
Once someone is ready for a pure text language, the two main contenders that come next are Python and Javascript. I recommend Python. But if you choose Javascript, that's OK too.
Starting with Python, my general thoughts are:
- Install an editor, I suggest Visual Studio Code.
- Install the python plugin for visual studio code, and
- Install the python 3 language itself (the plugin, step 2, will direct you to install python 3 anyway).
Now you need to have a series of challenges, ideally created by the student. The first few programs are usually the same:
hello worldWrite a program that output "hello world"hello nameWrite a program that asks you a name and echoes it back to the screenmultiply two numbersWrite a program that reads in two numbers and writes out the result of number1 times number2.
Not very glamorous ideas, but when you're making things happen, altering the world, it is kind of exciting!
For me, the main program after that was text adventure games. This presented a steady onramp with, ultimately, a lot of challenges.
Continuing Education: forever plan?
After getting starting projects under your belt you can continue to learn and train via sites such as:
- exercism — Code practice and mentorship for everyone; 3,093 exercises across 52 languages; insightful discussion with welcoming mentors; free forever.
- Code wars — Achieve mastery through challenge. Improve your skills by training with others on real code challenges.
When you have problems that you can't solve and if you don't have a local mentor to turn to, you can ask at stack overflow
Here are some of the best:
- HopScotch
- Scratch (and Scratch Junior)
- Code Combat
- Blockly
- Course 1 from Code.org
- Logo (the original)
- Alice
- AppInventor
- Lego Mindstorms
- Tynker
- Small Basic
- Swift Playgrounds
- MakeCode — Hands-on computing education from Microsoft
The difficult thing is finding one that moves at the appropriate pace for your child's current age, knowledge and interests. If your child is bored, see if there's a way to make the game run faster or a way to skip ahead by a few levels.
There are also various puzzle games that introduce a programming concept.
- CargoBot
- LightBot
- Run Marco!
- Daisy The Dinosaur
- Fix the Factory
- Kodable
- Robozzle
- Google Doodle: Kids Coding
- Colobot
- Code Guppy
Here's a tweet that lists many (in 2020) and no doubt the replies will have more:
Top Free Coding Games To Improve & Level Up Your Coding Skills 👇
— Ankur💚JavaScript (@TheAnkurTyagi) August 27, 2020
-CodeMonkey
-CodinGame
-CSS Dinner
-Flexbox Froggy
-Flexbox Defense
-CodeCombat
-Ruby Warrior
-Untrusted
-Code Hunt
-Robocode
-Cyber Dojo
Which one you have used to improve your coding skills.#100DaysOfCode
Courseware
- Teaching Kids Programming — courseware Lynn Langit has worked on