What Links Here?
Outbound Links
- always bet on text
- tremendous power
- printing press
- move letters around
- the Gutenberg galaxy
- the garden of forking paths
- As we may think
- HyperTextHistory
- Boxes and Arrows
- 🖼️ everything_is_deeply_intertwingled_th.png
- 🖼️ everything_is_deeply_intertwingled_th.png
- Project Xanadu
- Introducing Stretchtext.js
- Making Expando/Accordian with Plain Html
- this interview
- Ted Nelson's eulogy at Douglas Engelbart's funeral
- 🖼️ keyset_th.png
- 🖼️ keyset_th.png
- Read more about it, including Doug's teaching method
- https://en.wikipedia.org/wiki/Larry_Tesler
- TimBL
- 🖼️ www_original.gif
- Information Management: A Proposal
- Information Management: A Proposal
- Forum post announcing the project
- patterns everywhere they looked
- 🖼️ Two or more words, if brought into contact with each other, emit a burst of energy
- ⭐ redstring
- 🖼️ all_things_are_delicately_interconnected.jpg
- DontRepeatYourself
- DoTheSimplestThingThatCouldPossiblyWork
- YouArentGonnaNeedIt
- WabiSabi
- HyperCard
- HyperCard Mania!
- personal information systems
- ToolBook
- Personal wikis
- Tiddly Wiki
- TiddlyWiki in the Sky for Dropbox
- EverNote
- OneNote
- monocorpus
- standardnotes
- texts
- boostnote
- cintanotes
- dnote
- joplin
- note self
- note taking systems
- Cornell
- shorthand
- concept mapping
- SQ3R
- sketch notes
- more on sketchnotes
- 🖼️ davinci_notebook_th.jpg
- 🖼️ davinci_notebook_th.jpg
- Jupyter Notebook
- r-notebooks
- big list of rpg plots
- The Top 100 Things I'd Do If I Ever Became An Evil Overlord
- http://udanax.xanadu.com/green/febe/tumblers.html
- Luhmann's Numbering System
- An Introduction to Purple
- https://chrome.google.com/webstore/detail/link-to-text-fragment/pbcodcjpfjdpcineamnnmbkkmkdpajjg?hl=en
- roedy green SCID (source code in database)
- james clear on bret victor
- annotation is now a web standard
- w3c
- announcement
- https://www.youtube.com/watch?v=hm4UNtR0WfI
- polar
- https://news.ycombinator.com/item?id=18219960
- https://techcrunch.com/2008/06/11/zoom-pan-throw-a-peek-at-what-firefox-mobile-could-be/
- https://vimeo.com/1152218
- Tufte CSS
- http://portfolio.toolness.org/
- the third manifesto
- wikipedia: The Third Manifesto
- https://en.m.wikipedia.org/wiki/SQL#Alternatives
- http://www.pbr-book.org/3ed-2018/Introduction/Literate_Programming.html#fragment-FunctionDefinitions-0
- WEB
- https://news.ycombinator.com/item?id=18342415
- https://orgmode.org/worg/org-contrib/babel/
- example
- 103 comments here
- Lion Kimbro
- How to Make a Complete Map of Every Thought You Think
- Alternative-Shell
- xiki
- FishShell
- Oh my zsh
- Crush
- hyper fiddle
- markdeep
- plant uml
- markup issues 1189
- Airtable
- Notion
- Trilium
- https://gingkoapp.com/
- Mike Gunderloy's "Daily WTF" story about a guy "improving" access
- Outliners, scripting.com
- Outliners & Programming
- Tree sheets
- Svgbob
- 🖼️ sproutliner
- NumSum - here's your throw-away web spreadsheet
- Mozer's smart digital textboobs
- ZOG (hypertext)
- SCUMM
- https://en.wikipedia.org/wiki/Interactive_fiction
- https://en.wikipedia.org/wiki/Z-machine
- https://en.wikipedia.org/wiki/Twine_(software)
- Plato (computer system)
- Looking Glass
- WorldBrain is building a memex
- Wikipedia:Michael Dertouzos
- Transmission of Programs over Radio (1983)
- Satellaview: Transmission of Programs over Satellite (1995)
- Simultaneous Editing
- Lapis
- 🖼️ michael_dertouzos.png
- J.B.Rainsberger
- The Common Lisp Interface Manager (CLIM)
- Facets - Visualizations for ML datasets
- The Web of Alexandria
- Beyond Conversation
- this hacker news thread about Light Table
- Nomic
- Wreck This Journal
- Watch What I Do: Programming by Demonstration
- open source collaborative text editors
- Awesome wysiwyg
- 🖼️ List - tree - network
- https://tiarkrompf.github.io/notes/?/octopus-notes/
- Roam
- Roam: Why I Love It and How I Use It
- Building a second brain
- Tiago Forte
- https://epilys.github.io/bibliothecula/notekeeping.html
- A Brief History & Ethos of the Digital Garden
- Oberon
- Video about Plan9
- https://en.m.wikipedia.org/wiki/Plan_9_from_Bell_Labs
- TempleOS
- Introduction to the Zettelkasten Method
- Luhmann's Numbering System
- The Two Definitions of Zettelkasten
- Controlled Vocabulary
- LC subject headings (library of congress)
- Faceted Application of Subject Terminology
- https://github.com/hikikomori82/StructurOS
- https://news.ycombinator.com/item?id=24079001
- https://github.com/nushell/nushell
- https://github.com/python-mario/mario
- https://github.com/jhspetersson/fselect
- https://github.com/osquery/osquery
- https://github.com/liljencrantz/crush
- Wikipedia: The garden of forking paths
- Wikipedia: ZOG
- Joel on Software: Reading Code is Like Reading the Talmud
- Wikipedia: Association (psychological links)
- Wikipedia:Michael Dertouzos
- HN user: mgunes
- http://en.wikipedia.org/wiki/Project_Xanadu
- https://en.wikipedia.org/wiki/NLS_%28computer_system%29
- http://relations-rcp.sourceforge.net/
- http://zettelkasten.danielluedecke.de/en/index.php
- https://github.com/jsomers/semantic-notes
- http://www.verzetteln.de/synapsen/shots_e.html
- https://github.com/commandline/flashbake
- http://www.connectedtext.com/
- http://sommestad.com/lm.htm
- http://webpages.charter.net/edreamleo/front.html
- http://www.kickstarter.com/projects/1947703258/smart-noteboo..
- http://www.bibkosh.com
- https://github.com/hmason/gitmarks
- http://cs-www.cs.yale.edu/homes/freeman/lifestreams.html
- http://www.wired.com/wired/archive/5.02/fflifestreams.html
- https://github.com/quartzjer/Locker
- http://telehash.org/
- https://www.singly.com/
- https://pan.do/ra#about
- http://www.mekentosj.com/papers/
- http://www.rheingold.com/texts/tft/1.html
- http://takingnotenow.blogspot.co.uk/
- http://www.visi.com/~snowfall/notebook.html
- http://web.archive.org/web/20100422130439/http://gilest.org/..
- http://web.archive.org/web/20100108034547/http://software-li..
- http://en.wikipedia.org/wiki/Commonplace_book
- http://www.xanadu.com.au/ted/XUsurvey/xuDation.html
- http://chronicle.com/blogs/profhacker/reading-with-the-stars..
- http://www.openannotation.org/
- http://www.katsommers.com/2010/11/02/web-narrative/
- http://www.paleofuture.com/blog/tag/dymaxion-chronofile
- http://www.jagshouse.com/swyft.html
- http://al3x.net/2009/01/31/against-everything-buckets.html
- http://wardcunningham.github.io/
- http://hypothes.is/
- http://www.loper-os.org/?p=8
- HN user: mgunes
- http://en.wikipedia.org/wiki/Project_Xanadu
- https://en.wikipedia.org/wiki/NLS_%28computer_system%29
- http://relations-rcp.sourceforge.net/
- http://zettelkasten.danielluedecke.de/en/index.php
- https://github.com/jsomers/semantic-notes
- http://www.verzetteln.de/synapsen/shots_e.html
- https://github.com/commandline/flashbake
- http://www.connectedtext.com/
- http://sommestad.com/lm.htm
- http://webpages.charter.net/edreamleo/front.html
- http://www.kickstarter.com/projects/1947703258/smart-noteboo..
- http://www.bibkosh.com
- https://github.com/hmason/gitmarks
- http://cs-www.cs.yale.edu/homes/freeman/lifestreams.html
- http://www.wired.com/wired/archive/5.02/fflifestreams.html
- https://github.com/quartzjer/Locker
- http://telehash.org/
- https://www.singly.com/
- https://pan.do/ra#about
- http://www.mekentosj.com/papers/
- http://www.rheingold.com/texts/tft/1.html
- http://takingnotenow.blogspot.co.uk/
- http://www.visi.com/~snowfall/notebook.html
- http://web.archive.org/web/20100422130439/http://gilest.org/..
- http://web.archive.org/web/20100108034547/http://software-li..
- http://en.wikipedia.org/wiki/Commonplace_book
- http://www.xanadu.com.au/ted/XUsurvey/xuDation.html
- http://chronicle.com/blogs/profhacker/reading-with-the-stars..
- http://www.openannotation.org/
- http://www.katsommers.com/2010/11/02/web-narrative/
- http://www.paleofuture.com/blog/tag/dymaxion-chronofile
- http://www.jagshouse.com/swyft.html
- http://al3x.net/2009/01/31/against-everything-buckets.html
- http://wardcunningham.github.io/
- http://hypothes.is/
- http://www.loper-os.org/?p=8
- here's a thread of my rants about hypertext, documents, linking, note-taking and writing tools in no order
- "Code browser"
- 🖼️ code-browser.png
- Hyperlink maximalism | thesephist.com
- VTM: A Text-based Desktop Environment
- discussion at HN
- nototo.app
- 🖼️ nototo.jpg
- ⭐ tagging-the-power-and-the-problems
- Dependency Graph For Knowledge (wiki.secretGeek.net)
Interactive Text Ideas
Text is brilliant. You should always bet on text. Text has tremendous power.
But interactivity is good too.
A Journey Through the History of Ideas (Successful or Discarded) in the Realm that intersects Text with Interactivity.

Here is a series of ideas I find interesting, many of which combine text and interactivity.
Many are from demos that were never realized, confined to the marginalia of history. Some became very influential.
Flickering fire light and shadows on the wall of a cave.
Nothing else has quite the ancient power and rustic charm as the dawn of human fascination when the first great fire ape sat in the darkness and saw finger silhouettes projected on the side of a cave by a friend's skilled finger silhouettes, and wondered "When will this be featured on netflix?"
Dots on Pots
The first writing was also the first bar code. Pots with a number of dots on its side. If a pot says "10" on its side, but inside there are only 3 duck eggs, then there has been tampering en-route, and the messenger should not be paid for the delivery. As such simple marks on the side of a vessel are the first written contract.
Voting with chips (voting for who should be banished from the city.)
Movable Type
First the printing press and for this we go back to Johanes Gutenberg. The ability to move letters around, endlessly reconfiguring them, was a key to the rise of the Gutenberg galaxy.
Skip a few years, past the garden of forking paths and we find.
"A mesh of associative trails "
Now we're unstuck in time. Or were. Or are. Or will be.
It's 1945, both before and after Hiroshima, a foot in each world: Vannevar Bush publishes As we may think, outlining how collective memory will be available to all in a machine called the Memex.
Vannevar imagined people blazing and sharing "A mesh of associative trails" through the collective knowledge space. Imagine a guided tour bus. The tour guide gives information, takes you to the sites where you can hop off and have your own experience. The next bus arrives as soon as you want it. The tour guide knows all. You can create your own tour as well.
It's 1934. We're unstuck in time. (I've mentioned that 100 times already, or soon will have)
Paul Otlet publishes "Traité de documentation", proposing, among other innovations, annotated links between documents
from: HyperTextHistory, and see Boxes and Arrows
"Everything is Deeply Intertwingled"
We're unstuck in time. It's 1967. It's 1960. Ted Nelson's Project Xanadu is the first hypertext project. The world wide web, that is inspired by it decades later, fails to live up to the goals of Project Xanadu.
It's 2018. Ted Nelson explains that we still don't have "visible connection" and "parallel documents" — see video, it's a gem:
Stretchtext consists of ordinary continuous text which can be "stretched", or made longer and more detailed. By pointing at specific areas and pulling the throttle in the "magnify" direction, the reader may obtain a greater detail on a specific subject, or area of the text. The text stretches, becoming longer, with replacement phrases, new details and additional clauses popping into place.
Ted Nelson, Hypertext Note 8, 1967
See also Introducing Stretchtext.js and some notes here: Making Expando/Accordian with Plain Html
It's 1968. We're unstuck in time. Douglas Engelbart gives the mother of all demos. Douglas Engelbart's lifelong mission is to raise the collective intelligence of humanity. I struggle to lose a few kilos. Doug is lifting the collective intelligence of all of humanity!
Terry Pratchett said this about J.R.R.Tolkien:
Most modern fantasy just rearranges the furniture in Tolkien's attic.
Similarly, most modern computing just rearranges the furniture in Douglas Engelbart's attic. As Ted Nelson says in this interview
He [Douglas Engelbart] invented word processing, outline processing, computer graphics, hypertext, the mouse... and all of this was part of his singular dream of 'How do we make people more powerful'
(I also recommend listening to Ted Nelson's eulogy at Douglas Engelbart's funeral)
It's 1951, we're unstuck in time. Yesterday, Douglas Engelbart got engaged to his future wife. He decides to think about his career goals. He decides he wants to do something important to help the world to work together on complex urgent problems. We need to get much better on an exponential scale. Computers can help maybe?
It's 2018... we still have complex urgent problems.
It's 1961. Doug's techniques amount to what he calls Intelligence Augmentation. In the way that a hammer extends and augments the leverage and power of the human arm, our tools should extend and augment the intelligence of our minds.
The mouse and hypermedia are here to stay, but many ideas from Engelbart remain "unrealised" today.
Have you noticed the problem with the mouse is that you have to keep switching between mouse and keyboard? So much so that some people avoid using a mouse altogether and just get really good at using keyboard shortcuts and other wizardy.
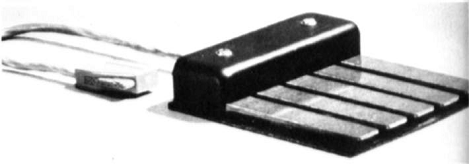
Doug was aware of this problem and invented the "Keyset" - a "chord keyboard" you would operate with just one hand. The mouse in one hand, the keyset in the other:
It has just five keys, but combinations of keys (like chords on a piano) would produce different letters. Read more about it, including Doug's teaching method.
Steal this content
Here's a url I copied and pasted from Wikipedia:
https://en.wikipedia.org/wiki/Larry_Tesler
It's the profile of the inventor of Copy and Paste, Larry Tesler, who worked with Tim Mott on the first implementation of Copy and Paste. Their work has been copied (and pasted?) many times since.
Subclassing text
I love this quote about the invention of the Browser:
I just had to add hypertext, (by subclassing the Text object).
—TimBL

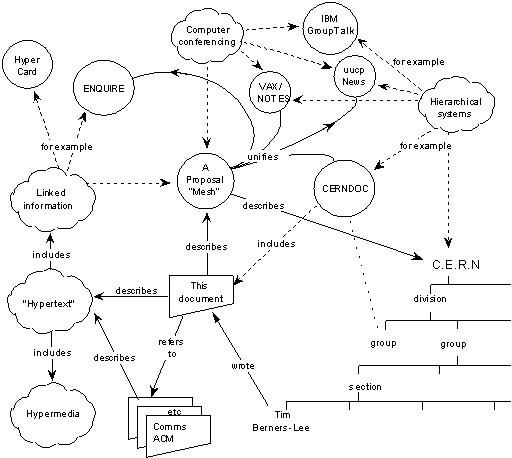
...from Tim Berners-Lee's "Vague but exciting" Information Management: A Proposal -- see it html-ized here... Information Management: A Proposal
Forum post announcing the project
- Principle of least privilege
Text-Based Browsers...
Some early browsers were text-based, such as the very famous Lynx.
A modern text based browser is brow.sh. It has to be seen to be believed.
WikiWikiWeb
Ward Cunningham and others were discovering patterns everywhere they looked in programming. They couldn't record them quickly enough, so Ward made the Wiki Wiki: from an hawaiian word for Quick. It was a minimal addition to plain text that created new links to new pages any time the author joinedWordsTogether.
There's magic in Ward's innovation. Two or more words, if brought into contact with each other, emit a burst of energy: a new concept is formed and the power of their union tears a wormhole through space, leading to a new page.

Any link was also bidirectional. Click the heading of a ward's wiki article to see all the pages that link to it.
The other revolutionary innovation was that he let everyone edit.
No permission model at all. You can read? Fantastic, then you can also edit.
Exciting times? Very exciting!
A change log meant that everyone could see where changes were occurring and quickly revert any vandalism. It was the "forgiveness over permission" model, espoused by Grace Hopper.
People poured many many words into that Wiki Wiki. It was in the era when the internet truly was "words plus enthusiasm"

Some of my favorite pages in ward's wiki:
Ward Cunningham knew how to get at the truth:
The best way to get the right answer on the Internet is not to ask a question, it's to post the wrong answer.
—Cunningham's Law (Ward Cunningham)
"The Electronic Labyrinth"
One of the inspirations for Wiki Wiki was HyperCard: a pre-WWW technology that let you build a personal information system in a dynamic and programmable way. There was considerable HyperCard Mania!. It was a time when the Citizen Programmer seemed to be the way computers were headed.
Other personal information systems also had innovative ideas and passionate fanbases.
Personal wikis such as the amazing Tiddly Wiki are great to explore and use. (I'm interested in TiddlyWiki in the Sky for Dropbox
It's not a long journey from there to note taking systems such as:
...or other interesting tools such as
There are many great note taking systems throughout history, such as Cornell, shorthand, concept mapping, SQ3R and sketch notes (more on sketchnotes).
When studying physics in high-school, and particularly when studying engineering, we were encouraged to keep a Scientific Journal or Scientist's Notebook.
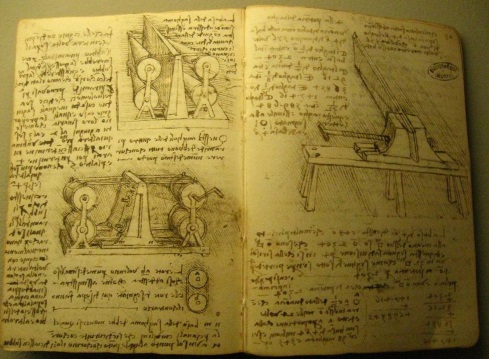
Here's a typical page from my journal in those days:
No wait, that was one of Leonardo Da Vinci's notebooks. We're unstuck again.
Here's Kepler!
Kepler -- when was he? -- he kept great notes including his thought processes which give incredible insight -- covered in 'Range' by David Epstein)
Amazing systems for scientists to create interactive notebooks continue to emerge, a never ending stream.
A star in the field:
and related innovations -- jupyter style notebooks in every language (particularly those that suit it best - declarative, functional)
These allow code and its output to be inspected and executed, on any computer, in a logical and reproducible manner
Tropes
In architecture and programming we talk of "patterns" and the wiki was invented to capture their myriad forms. A different but very similar concept from the creative arts is the idea of "Tropes" and in particular the "TV Tropes" website.
Patterns and tropes are synonyms.
The big list of rpg plots is also the kind of problem wikis were made to solve, as is The Top 100 Things I'd Do If I Ever Became An Evil Overlord -- though wiki's are great for lists, they tend more toward sprawling networks of information.
Addressing
Addressing and identity are a crucial part of hyperlinks and versatility
For everything to be addressable you need a kind of scheme or protocol for identifying things.
In Hyperscope, every element is automatically numbered. Easier than asking the author to name each thing.
See this video also: Screencast of Douglas Engelbart's HyperScope Project from Brad Neuberg.
Xanadu had a concept of “tumblers” - trans-finite numeric systems of number to create infinitely wide and deep (granular) address space.
See http://udanax.xanadu.com/green/febe/tumblers.html
With markdown libraries they can automatically name every heading for you. Very helpful and takes the onus off the author to decide which parts of a document can be linked to.
In the original Zettelkasten developed by Luhmann, there is a clever numbering system that allows for arbitrarily inserting items between existing items - either as siblings or children - without ever running out of numbers or going too deep. See Luhmann's Numbering System
A reference system with addresses can either return a single thing or a list of things. (There are other possibilities [i.e. graphs] covered later... but let's stick to these two possibilities for now).
For example, querying a table by a "primary key" only returns one item. Similarly in CSS, a #ID selector (should 🥴) only return one element — though this is an unenforced constraint ("more of a guideline than a rule") — but other ways of selecting can return many homogenous things, e.g. select * from person where managerid = 1, or many heterogeneous things &mdash e.g. $(".item") — elements returned can be of many different types.
Predicates are applied to sets to filter them.
Sidebar your honor... should a filter be called a filter? Often, "filter" is a confusing term -- are you providing a filter of what to filter out or what to allow ? Are you filtering out or in? "Filter" by itself could imply either. The word "Where" in SQL is clearer than the word "Filter" as it must indicate what is filtered in not filtered out. End sidebar your honor. I apologise for wasting the court's valuable time.
Address by text snippet -- link to text fragment -- now built into chrome. But ability to right click some selected text and generate link to text fragment url is not yet available. This chrome app adds that ability: https://chrome.google.com/webstore/detail/link-to-text-fragment/pbcodcjpfjdpcineamnnmbkkmkdpajjg?hl=en
- Dan Bricklin and Bob Frankston invented the spreadsheet.
- Address by row/column numbers (or letters [mode])
- IDE
- roedy green SCID (source code in database)
- oide (online ide)
- markdown -
- view source.
- bret victor inventing on principle
- james clear on bret victor
- bret victor the future of programming
- history
- vannevar bush as we may think
- memex
- interconnected memeplex
- AI|IA
- annotations
- annotation is now a web standard see w3c, and announcement
- neonote - https://www.youtube.com/watch?v=hm4UNtR0WfI
- bookmarks and notemarks *polar - "A powerful offline browser for Mac, Windows, and Linux for managing all your web content, books, and notes" - and see related discussion for more: https://news.ycombinator.com/item?id=18219960
- notes
- tags, tag clouds
- zotero
- aza raskin - search console idea - zooming user interface - ubiquity? weave? https://techcrunch.com/2008/06/11/zoom-pan-throw-a-peek-at-what-firefox-mobile-could-be/ https://vimeo.com/1152218
- vertical versus horizontal organization (from structured procrastination)
- TUFTE and Tufte CSS
- gestures
- azarask.in
- http://portfolio.toolness.org/
- compiler
- commandline
- mouse (wimp windows-icons-mouse-pointer)
- spreadsheet
- browser/hypertext/hypermedia
- omea reader
- river of news
- rss
- blogging
- foaf - opml (blog rolls)
- Domain Specific Language
- Pivot tables
- Interactive charts
- Locations.
- Descartes staring at flies on the. Ceiling
- Cartesian coordinates
- Latitude longitude
- Reverse geo coding
- Descartes staring at flies on the. Ceiling
- Addresses
- Dewey decimal
- Classification
- Collation of alphabets
- Pointers - pointers to pointers
- Identity
- Primary key
- And foreign key
- Resource identifier
- And selectors
- Jquery
- Coda - return loop and again
- Bookmarks
- Referential frame theory
- It's how neurons work
- Words and word formation
- Jquery addressing
- URLs and on page identifiers
- Letraset
- Muldis D - the third manifesto, wikipedia: The Third Manifesto
- Set mathematics
- Russell's paradox
- Godel incompleteness
- Squarified Tree Maps
- Codea.
- Calca
- Sql alternatives
- https://en.m.wikipedia.org/wiki/SQL#Alternatives
- LaTex
- Literate programming, see http://www.pbr-book.org/3ed-2018/Introduction/Literate_Programming.html#fragment-FunctionDefinitions-0
- WEB is d Knuth’s first literate programming exemplar
- WEB → noweb → Sweave → Knitr → R Markdown → R Notebooks, see https://news.ycombinator.com/item?id=18342415
- Literate Haskell
- Jupyter notebooks
- r notebooks
- Org Babel is https://orgmode.org/worg/org-contrib/babel/
- SQL Notebooks (example, 103 comments here
- Syntax highlighting
- Intellisense
- autocomplete
- Debugging
- Step into
- Step over
- Breakpoint
- ObservableHQ
- Transclusions
- "Mashups"
- Yahoo Pipes
- PopFly
- IFTTT
- Zapier
- Lion Kimbro "How to Make a Complete Map of Every Thought You Think" (and as PDF)
- Processing
- force directed graphs
- graphviz and dot
- d3
- blo.ocks
- consoles: Alternative-Shell such as:
- hyper fiddle
- https://news.ycombinator.com/item?id=17686281
- markdeep
- plant uml
- markup issues 1189
- Airtable - Part spreadsheet, part database, and entirely flexible, teams use Airtable to organize their work, their way.
- Notion - The all-in-one workspace for your notes, tasks, wikis, and databases.
- Trilium - Trilium Notes is a hierarchical note taking application with focus on building large personal knowledge bases.
- https://gingkoapp.com/
- MS Access
- Mike Gunderloy's "Daily WTF" story about a guy "improving" access
- Outliners:
- Outliners, scripting.com
- Outliners & Programming
- Emacs org mode
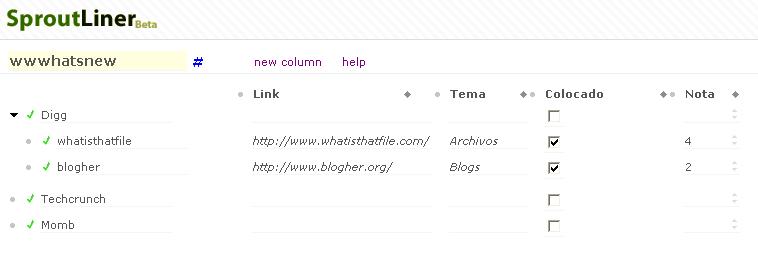
- Sproutliner - see image.
- Tree sheets
- Svgbob
Ajax, perhaps the earliest surviving tragedy of Sophocles, presents the downfall and disgrace of a great hero whose suicide leads to his rehabilitation.
—A.F. Garvie in Sophocles: Ajax

- NumSum - here's your throw-away web spreadsheet
- tikkawiki.htm tixinboxes.htm
- Seymour Papert Logo minstorms
- Alan Kay DynaBook
- Ivan Sutherland SketchPad
- Hypercard
- Magic Slate
- Choose Your Own Adventure Books.
- Interactive Fiction - IF.
- Text Adventure Games.
- Why the lucky stiff - try ruby
- Mark Pilgrim - accessibility book
- Mozer's smart digital textboobs
- Cook book
- Recipe book
- Tour bus
- Tour guide
- ZOG (hypertext)
- SCUMM - "Script Creation Utility for Maniac Mansion"
- https://en.wikipedia.org/wiki/Interactive_fiction
- https://en.wikipedia.org/wiki/Z-machine
- https://en.wikipedia.org/wiki/Twine_(software)
- Google Wave
- Other realtime collaboration apps?
- Plato (computer system)
- Lotus Notes
- Ascii art
- Ascii chart
- Befunge
- Looking Glass - a revolutionary window manager revealed in 2006
- "The revolution hasn't happened yet"
- Hg wells the world brain 🧠
- WorldBrain is building a memex interesting and ambitious
- Wikipedia:Michael Dertouzos
- Transmission of Programs over Radio (1983)
- Satellaview: Transmission of Programs over Satellite (1995)
- Simultaneous Editing (one person editing multiple things at once, not collaborative editing, where multiple people edit one thing at once), for example "Lapis is an experimental web browser and text editor allowing simultaneous editing of text in multiple selections. Lapis is able to infer the list of selected elements automatically from positive and negative examples given by the user, during a process known as selection guessing, based on concept learning."

What I believe I need:
a light table interface for a multi-page PDF, where I can zoom in/out, annotate the PDF with text, easily mark pages to split into individual pages (or page ranges), add comments to each page [range], then split into individual files.
—J.B.Rainsberger
- The Common Lisp Interface Manager (CLIM)
- Facets - Visualizations for ML datasets
- The Web of Alexandria
- Beyond Conversation -- thoughts on keeping the links outside the document, and about federated wikis
- Various interactive text ideas in this hacker news thread about Light Table
- A constitution is a book designed to be edited.
- Nomic is a game where you invent the rules. (Calvinball is the canonical game with made up rules.)
- Wreck This Journal is a book designed to be wrecked. In the style of William s Burroughs cut up text ideas.
- Steal This Book is a book designed to be stolen.
- Popup picture books are quite clever and have limited interactive elements.
- Watch What I Do: Programming by Demonstration
- open source collaborative text editors
- Awesome wysiwyg

Indexes are not neutral
https://epilys.github.io/bibliothecula/notekeeping.html
Digital Gardening
- A Brief History & Ethos of the Digital Garden "A newly revived philosophy for publishing personal knowledge on the web" by Maggie Appleton.
More than a Shell
- Oberon
- Video about Plan9
- https://en.m.wikipedia.org/wiki/Plan_9_from_Bell_Labs
- Scheme 9 From Empty Space
TempleOS
Giving this its own section for reasons that will soon become apparent.
Zettelkasten
- Introduction to the Zettelkasten Method
- Luhmann's Numbering System
- The Two Definitions of Zettelkasten
Categorization and Indexing
When categorizing books/content
- Controlled Vocabulary
- Dewey decimal system (proprietary)
- LC subject headings (library of congress)
- Sears List of Subject Headings - a smaller but extensible system for use by small libraries
- Faceted Application of Subject Terminology
Some Shell things
Interactive shells, the user interface that surrounds a kernel, are just text.
The Unix philosophy - little tools that do one thing well, and communicate by piping strings.
- https://github.com/hikikomori82/StructurOS
- elvish, uxy, nushell, crush, etc...
- see https://news.ycombinator.com/item?id=24079001
- Xon.sh - a shell whose selling point is that its language is a superset or python.
- https://github.com/nushell/nushell
- "Mario" lets you use python code in shell pipelines
- https://github.com/python-mario/mario
- Sql like file interaction
- https://github.com/jhspetersson/fselect
- https://github.com/osquery/osquery
- https://github.com/liljencrantz/crush
References
- Wikipedia: The garden of forking paths
- Wikipedia: ZOG
- Joel on Software: Reading Code is Like Reading the Talmud
- Wikipedia: Association (psychological links)
- Wikipedia:Michael Dertouzos
- The following List (from here https://news.ycombinator.com/item?id=4402802 by HN user: mgunes) covers a lot of the same ground i'm interested in:
- Xanadu: http://en.wikipedia.org/wiki/Project_Xanadu
- NLS: https://en.wikipedia.org/wiki/NLS_%28computer_system%29
- Relations: http://relations-rcp.sourceforge.net/
- Zettelkasten: http://zettelkasten.danielluedecke.de/en/index.php
- semantic-notes: https://github.com/jsomers/semantic-notes
- Synapsen: http://www.verzetteln.de/synapsen/shots_e.html
- flashbake: https://github.com/commandline/flashbake
- ConnectedText: http://www.connectedtext.com/
- The Literary Machine: http://sommestad.com/lm.htm
- Leo: http://webpages.charter.net/edreamleo/front.html
- Smart Notebooks (currently seeking funding on Kickstarter): http://www.kickstarter.com/projects/1947703258/smart-noteboo...
- Bibkosh: http://www.bibkosh.com
- gitmarks: https://github.com/hmason/gitmarks
- Lifestreams: http://cs-www.cs.yale.edu/homes/freeman/lifestreams.html , http://www.wired.com/wired/archive/5.02/fflifestreams.html
- Locker: https://github.com/quartzjer/Locker
- Telehash: http://telehash.org/
- Singly: https://www.singly.com/
- pan.do/ra: https://pan.do/ra#about
- Papers: http://www.mekentosj.com/papers/
- Some related reading:
- http://www.rheingold.com/texts/tft/1.html
- http://takingnotenow.blogspot.co.uk/
- http://www.visi.com/~snowfall/notebook.html
- http://web.archive.org/web/20100422130439/http://gilest.org/...
- http://web.archive.org/web/20100108034547/http://software-li...
- http://en.wikipedia.org/wiki/Commonplace_book
- http://www.xanadu.com.au/ted/XUsurvey/xuDation.html
- http://chronicle.com/blogs/profhacker/reading-with-the-stars...
- http://www.openannotation.org/
- http://www.katsommers.com/2010/11/02/web-narrative/
- http://www.paleofuture.com/blog/tag/dymaxion-chronofile
- http://www.jagshouse.com/swyft.html
- http://al3x.net/2009/01/31/against-everything-buckets.html
- smallest federated wiki http://wardcunningham.github.io/
- http://hypothes.is/
- http://www.loper-os.org/?p=8
- The following List (from here https://news.ycombinator.com/item?id=4402802 by HN user: mgunes) covers a lot of the same ground i'm interested in:
- Xanadu: http://en.wikipedia.org/wiki/Project_Xanadu
- NLS: https://en.wikipedia.org/wiki/NLS_%28computer_system%29
- Relations: http://relations-rcp.sourceforge.net/
- Zettelkasten: http://zettelkasten.danielluedecke.de/en/index.php
- semantic-notes: https://github.com/jsomers/semantic-notes
- Synapsen: http://www.verzetteln.de/synapsen/shots_e.html
- flashbake: https://github.com/commandline/flashbake
- ConnectedText: http://www.connectedtext.com/
- The Literary Machine: http://sommestad.com/lm.htm
- Leo: http://webpages.charter.net/edreamleo/front.html
- Smart Notebooks (currently seeking funding on Kickstarter): http://www.kickstarter.com/projects/1947703258/smart-noteboo...
- Bibkosh: http://www.bibkosh.com
- gitmarks: https://github.com/hmason/gitmarks
- Lifestreams: http://cs-www.cs.yale.edu/homes/freeman/lifestreams.html , http://www.wired.com/wired/archive/5.02/fflifestreams.html
- Locker: https://github.com/quartzjer/Locker
- Telehash: http://telehash.org/
- Singly: https://www.singly.com/
- pan.do/ra: https://pan.do/ra#about
- Papers: http://www.mekentosj.com/papers/
- Some related reading:
- http://www.rheingold.com/texts/tft/1.html
- http://takingnotenow.blogspot.co.uk/
- http://www.visi.com/~snowfall/notebook.html
- http://web.archive.org/web/20100422130439/http://gilest.org/...
- http://web.archive.org/web/20100108034547/http://software-li...
- http://en.wikipedia.org/wiki/Commonplace_book
- http://www.xanadu.com.au/ted/XUsurvey/xuDation.html
- http://chronicle.com/blogs/profhacker/reading-with-the-stars...
- http://www.openannotation.org/
- http://www.katsommers.com/2010/11/02/web-narrative/
- http://www.paleofuture.com/blog/tag/dymaxion-chronofile
- http://www.jagshouse.com/swyft.html
- http://al3x.net/2009/01/31/against-everything-buckets.html
- smallest federated wiki http://wardcunningham.github.io/
- http://hypothes.is/
- http://www.loper-os.org/?p=8
This thread from Amy Hoy links to many of her previous tweets or threads on her eternal quest to create or discover adequate tooling for writing and researching: here's a thread of my rants about hypertext, documents, linking, note-taking and writing tools in no order
Code Folding
Collapse/Expand region... infinite nesting... outlining tools.
All good and fun stuff.
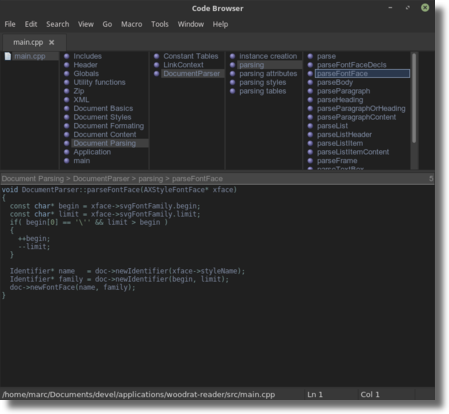
This "Code browser" takes it to other levels...

Notation.App
- https://notation.app/ there's a lot of notes here about related concepts, see also:
- Hyperlink maximalism | thesephist.com
VTM
- VTM: A Text-based Desktop Environment -- discussion at HN -- has:
- Desktop environment
- Collaborative interaction
- Recursive connection
Notato
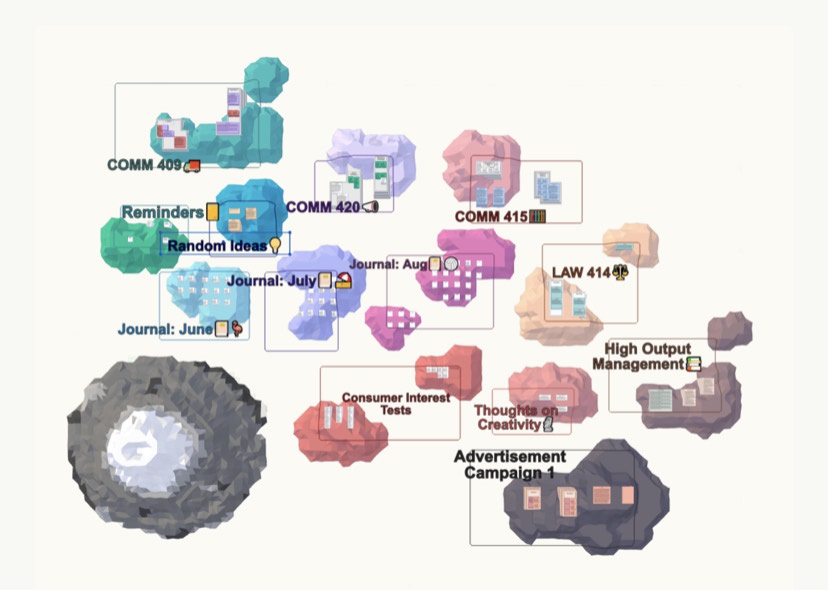
- nototo.app — "The visual workspace"
...not really a text idea, actually a gui idea... but it's this: by creating a semi-random but persistent island on which your groups of notes live, your memory gets to use its navigation skills to boost memory/learning... and thus you can find things more easily.

Why an island map though? What about a room, a cave, a graveyard, a shelf, a shrub, a forest, a family, a house, a mansion
Credit
- Down arrow above is based on "Arrow Down by James Cottell from the Noun Project," a SVG I modified.